projet6_jeu
projet-6 : Creez-un-jeu-de-plateau-tour-par-tour-en-JS
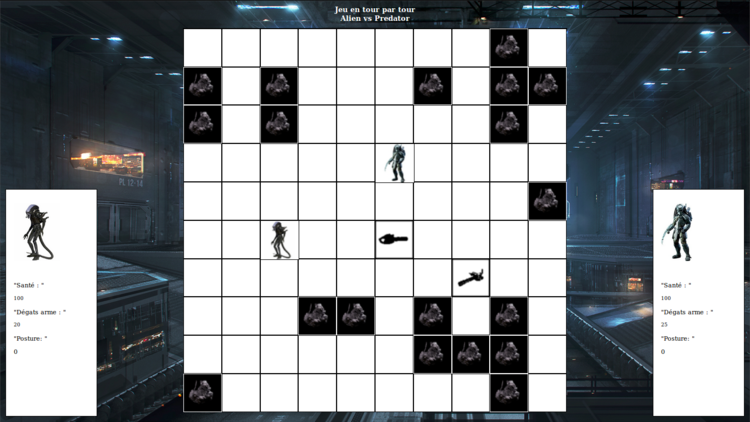
Création d’un jeu en ligne en JavaScript dans lequel 2 joueurs évoluent chacun leur tour pour s’affronter.
Il s’ agit ici d’ un match à mort entre Alien et Prédator !!!!!!!

Recap des fichiers et fonctions de notre jeu.
Etape 1 : génération de la carte
1. Générer aléatoirement la carte du jeu.
Chaque case peut être soit vide soit innaccessible.
this.lancementJeu = function() {....}
this.genere_carte_aleat = function() {....}
2. Insérer un nombre limité d’armes, placées aléatoirement et droppable par les joueurs qui passeront dessus.
Chaque arme a un visuel et des caractéristiques qui lui sont propres.
this.initArme = function(....) {....}
this.genere_carte_aleat = function() {....}
3. Insérer les deux joueurs de façon aléatoire sur la carte au chargement de la partie.
this.genere_carte_aleat = function() {....}
Etape 2 : les mouvements
1. Déplacement possible de 3 cases horizontalement et verticalement puis changement de personnage.
Gestion des collisions.
this.deplace = function(....) {....
...
// boucle if #69
if (mvt == "gauche") {
self.elm.css('left', parseInt(self.elm.css('left')) - 100);
} else if (mvt == "droite") {
self.elm.css('left', parseInt(self.elm.css('left')) + 100);
} else if (mvt == "haut") {
self.elm.css('top', parseInt(self.elm.css('top')) - 100);
} else if (mvt == "bas") {
self.elm.css('top', parseInt(self.elm.css('top')) + 100);
}
}
this.verifieCompteur = function() {....}
this.toucheEnfonce = function() {....}
2. En cas de déplacement sur une case contenant une arme, le joueur laisse son arme actuelle sur place et la remplace par la nouvelle.
this.deplace = function(....) {....
...
// boucle if #103
if (this.armeDropped && this.armeDropped[0] == old_index) {
tab_position[old_index] = this.armeDropped[1];
this.armeDropped[1] = null;
this.armeDropped[0] = null;
}
}
Etape 3 : le combat !
Un combat à mort s’engage quand les joueurs se croisent.
Plusieurs contraintes :
1. Combat au tour par tour.
this.verifieCompteur = function() {....}
2. Les caractéristques de l’arme possédée par le joueur modifie ses dégâts infligés.
function attaquer() {....}
3. Gérer posture offensive (0) et défensive (1) : en posture défensive le joueur encaisse 50% de dégâts en moins qu’en temps normal.
function defendre() {.....}
4. Fin de partie quand les points de vie d’un des deux joueurs tombent à 0.
Un message s’affiche et la partie est terminée.
function attaquer() {....
...
// boucle if #42
if (this.cible.sante <= 0) {
alert(this.cible.nom + " ne peut pas attaquer : il est mort! La partie est terminé. Pour rejouer rafraîchissez la page !");
}
perso_actuel.updateInfo();
};
Installation du jeu :
Télécharger le dossier
Ouvrir le fichier index.html, que vous trouverez en suivant le chemin suivant ../P6/html/index.html, dans votre navigateur ctrl + o